Kterak se designér wireframy používat naučil
Ještě před pár lety jsem se na wireframy díval skrz prsty. Nechápal jsem je, považoval je za výsadu velkých firem, které si mohou dovolit čmárat, protože jim na to klient dá peníze. Zkrátka nějaké to vyblbnutí před tím, než se člověk pustí do skutečné práce. A teď když jsem urazil všechny, kteří se účastní plánování, analýz a prototypování, je čas pokání, doznání chyb a inspirace jiných.
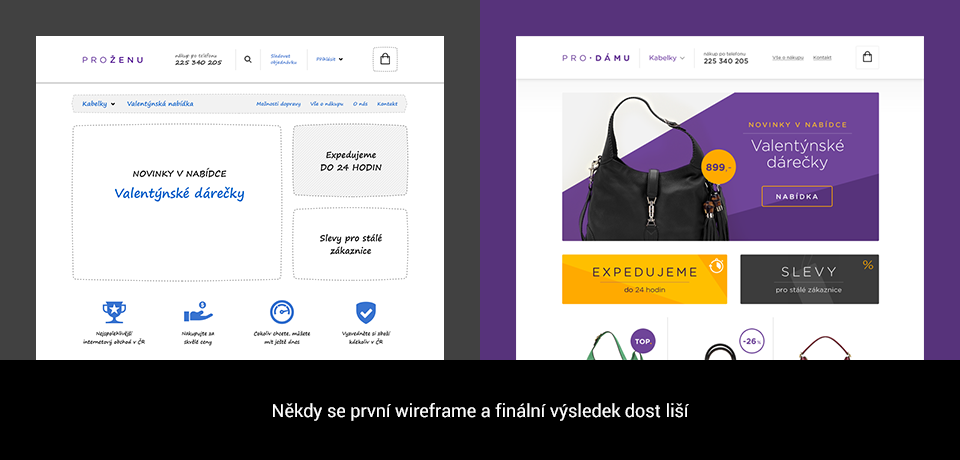
Od pohledu je wireframe pouhá kostra bez grafiky - to je každýmu jasný, že. A ta kostra slouží k rozvržení obsahu a interakcí s ním. To už tak jasné není, a mě taky nebylo. Ale příklady táhnou, a protože jsem viděl, že je dělá spousta lidí, začal jsem je dělat taky, aby se neřeklo. Dělat to co jiní, když nemáte úplně potuchy, proč to děláte, je hloupé. A je to základ fungování naší společnosti. Ale je to lepší než nic, protože ta hloupost pak může vést k poznání, když se ve věci šťouráte dost dlouho. Není to tak, že bych absolutně netušil, nebo se někoho nemohl zeptat, ale asi jsem k tomu potřeboval dojít sám. Pak došlo k prozření. Došlo k tomu náhle, jako ve filmu. Dobrá, vlastně to tak nebylo, došlo k tomu postupnou proměnou.

Kreslím grafiku, k čemu mi bude dobrý wireframe?
Zjistil jsem, že wireframy výrazně šetří čas i mě, obyčejnému nuznému web designérovi. Na první pohled se může zdát, že jde o stereotypní záležitost, které by se kreativec měl vyhnout obloukem a přenechat to těm divným jů-ix-ákům. K mému překvapení jsem dospěl k závěru, že u wireframu využijete kreativní myšlení a pomůže vám řešit problémy dřív, než by k nim došlo při kreslení designu. S klientem vyřešíte obsah a u designu tím pádem nebudete řešit "tohle tam nechci" situace. Příprava wireframu vám pomůže představit si projekt jako celek a soustředit se čistě na sestavování obsahu a plánování, jak ho uživatelům prezentovat a jaké akce od nich očekávát. Těch ztracených hodin věnovaných přesunováním jednotlivých věcí v designu sem a tam, protože jsem je vymýšlel za chodu a neměl jasně naplánovaný celek... poznáváte se v tom? Pokud se vám čas od času nad designem stává, že ze zoufalství překusujete jednotlivé klávesy, které jste lžící vydloubali z klávesnice, pravděpodobně jste na tom jako já a zanedbáváte prvotní fázi příprav.
Naučil jsem se wireframy dělat rád, ona je to vlastně taková designérská předehra a její vynechání může katastrofálně ovlivnit váš výkon, stejně jako v posteli. Je mnohem příjemnější strávit tři hodiny vymýšlením wireframu, než následných deset hodin přesouváním prvků v rozpracovaném designu, což je skutečná noční můra. Konzultace s klientem jsou pak snažší, protože můžete dělat i radikální změny bez rizika zvýšení krevního tlaku nebo rozpočtu. Pomohlo mi i to, že jsem se postupně čím dál víc odprošťoval od představy, že u designu tvořím jakési umění. Pořád se snažím dělat věci, které jsou líbivé, ale největší pozornost a kreativitu věnuji obsahu, na což se váže i příprava wireframů.
Jsem přesvědčen, že to patří k profesnímu růstu, pokud se necítíte být pouze grafikem, který na základě instrukcí pracuje s vizuálem (na čemž není nic špatného, ale já se rozhodl jít jinou cestou). Ve chvíli, kdy začnete obsah a rozvržení řešit víc než grafické zpracování, máte nakročeno k tvorbě designu pro lidi. Máte nakročeno k tomu, abyste byli hodni nějaké zodpovědnosti a nebyli jen opička, kterou musí někdo usměrňovat. Zachovejte si cit, ale neupřednostňujte ho před vším ostatním. Pokud jste wireframům nepřikládali velkou důležitost, největším zhodnocením mého času pro mě bude, jestli alespoň jeden člověk po přečtení článku začne s wireframy skutečně pracovat.
Případy, kdy wireframe není potřeba, jsou přímo úměrné náročnosti projektu a množstvím informací na pozadí. No a mimo to, stejně jako design se dá i wireframe pořádně zkazit. Pokud se tak stane, sebelepší grafické zpracování nezachrání břídilské rozvržení layoutu. Navíc situace často není tak růžová, jako popisuji výše, to jsou takové ty ideální stavy, o kterých rádi kážeme, zatímco v realitě se může pokazit úplně všechno. Pokud se řízení projektu vymkne z rukou, může se stát, že se nakonec stejně připomínkuje obsah i mimo schválené wireframy, a nakonec si připadáte, jako kdybyste žádné nedělali.
Schopnost rozumět a vnímat wireframy pomáhá také v případě, kdy je dostanete předpřipravené. Jsou tři situace, které mohou nastat - buď je wireframe opravdu dobrý, nebo opravdu špatný a většinou je to něco mezi. Ať jsou kvality dodaného wireframu sebelepší, vždy je důležité mít možnost ho s klientem či dalšími zúčastněnými konzultovat, protože některé věci mezi wireframem a designem si dokáže reálně představit právě až designér a ne vždy je rozumné realizovat věci přesně tak, jak byly zmíněné ve wireframu - proto je důležité, aby se vývoje webu designér účastnil už od začátku, jelikož odproštění od grafiky, což je v předchozím případě výhoda, se teď stává nevýhodou. Stejně jako většina designů není dokonalá, i wireframy jdou dál ladit. Ale běda, jak něco pozměníte, aniž byste to někomu řekli. Pokud toužíte po tom, připravit zajímavé chvilky plné překvapení lidem, kteří vám v životě nic zlého neprovedli, udělejte to a ve finále ještě argumentujte tím, že to na vás působilo lépe. Pustošení dobrých wireframů kvůli představám o perfektní grafice vás v profesním růstu vrátí zase o hezký kus zpět.

Jak do tvorby wireframů lépe proniknout?
- Pokud jste jako já jen řadový jouda, překonat nechuť dělat něco navíc může být obtížné. V začátcích mi pomáhalo si wireframe alespoň nakreslit, nijak zvlášť jsem ho neřešil, ale postupně jsem si ho navykl kreslit automaticky a začal nad ním přemýšlet víc.
- Dbejte na netechnické zpracování, nesmíte se nechat zlákat začít řešit i grafiku - zaoblené prvky, přerušované čáry, komiksové písmo, to vše pomáhá jak vám, tak klientovi, který pak nemá tendenci wireframe spojovat s plnohodnotným návrhem.
- Pro začátek vám postačí prakticky jakýkoliv program, nemusíte utrácet za specializovaný software - ten využijete spíš ve chvíli, kdy potřebujete propojovat jednotlivé stránky a demonstrovat interakce naživo, nebo pokud pracujete v týmu a s wireframy mají pracovat i jiní lidé.
- Pokud pracujete ve skupině, zajímavou volbou je moqups.com, který vám dovolí sdílet a v reálném čase upravovat wireframy mezi sebou.
- Nekreslete na papír. Prostě to nedělejte. Jestli nejste v situaci, kdy za den uděláte 10 variant jedné části obsahu (a pak potřebujete kreslící tabuli), bohatě si vystačíte s digitálními pomůckami. Weboví designéři na papír nekreslí.
- Konzultujte wireframe. Udělat ho je lepší než nic, ale bez odezvy od klienta nebo kolegů to není o moc lepší než nic.
- Pokud někdo připíše další, užitečnější rady než to, co napadlo mě, rád je sem doplním.
V mnoha věcech se budu s wireframy dál míjet, nejsem analytik, nemám s tím zkušenosti (zatím, hlavou mi vrtá spousta věcí, které bych chtěl dále zkoumat) a zatím pozoruji procesy, kdy na wireframech pracuje tým lidí po několik týdnů, jen z povzdálí. Ale když to tak vezmu, ani mě to tolik netrápí. Pokud jste doteď dělali designy bez předehry, po přečtení článku se určitě dokážete sami rozhodnout, zda si wireframy chcete začít připravovat, nebo ne.
Ps. Za domácí úkol si spočítejte, kolikrát se v článku opakuje slovo wireframe. Nenašel jsem vhodné synonymum, a doufám že jsem potřebnou kvótu klíčových slov pro vyhledávače naplnil.

Komentáře
diky za clanek, jsem na
www.flukeatelier.cz (neověřeno) - Út, 05/06/2014 - 12:48diky za clanek, jsem na presne stejne vlne akorad ne na stejne urovni, wireframe je vec kterou jsem objevil nedavno, kdyz jsem delal neco jako wireframe tak vetsinou do skicaku (nebot napady jak propojovat celou strukturu me nenapadaj u compu ve strylnim prostredi ale spis treba doma pred spanim atd...) ten moqups.com zkusim. takze na tvou vznesenou vetu, ano minimalne jednoho cloveka to nakoplo, dekuji ti za clanek. zdravi Stepan
Přidat komentář